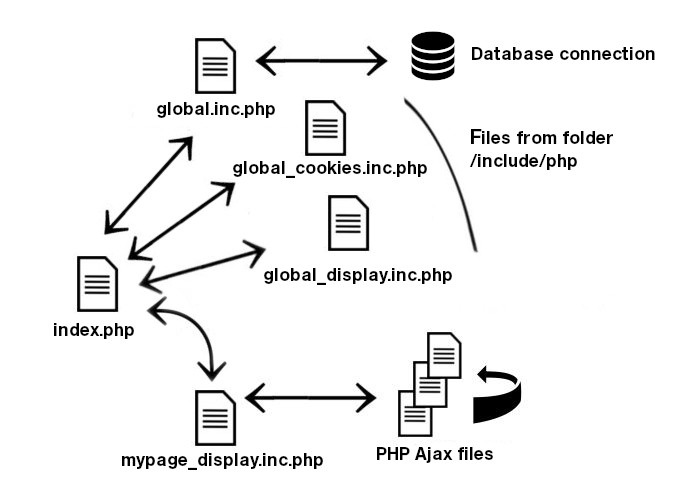
Global structure of PHP files:

- index.php: The php file excecuted on page opening. Requires and includes are located in this file.
- global.inc.php: A require to execute this files to create user session and connect to database. This files contains generic functions called on multiple parts of phpRegister.
- global_cookies.inc.php: A require to execute this files which manage user cookies like user language preferences. This file may not be mandatory in some ajax calls which don't need user language preferences.
- global_display.inc.php: An include is enough, file containing main display functions for navbar, footer, etc...This file should not be needed in PHP ajax calls.
- mypage_display.inc.php: Display functions of your page
- ajax files: If needed, ajax files which should be in folders ajax.
There are others global PHP files like global_images.inc.php for images manipulations or emails/global_email.inc.php to send emails.
Include these PHP global files only if needed for performance reasons.
Your CSS files (index.php)
To include in the DOM your CSS files, they must be in folder /include/css/. To include a CSS file in your DOM, add its name without the last dash containing its version number and its extension in the argument of the PHP function get_cssFiles() which must be an array. The return value must go in the variable $cssFiles.
Files will be analysed to include automaticly the most recent version, example by including in the DOM in addition to the navbar and main CSS files the test file:
Result in the DOM:
If you modify your CSS files, then update the version number of your file to include in the DOM your last updates.
Plugins CSS files (index.php)
Plugins CSS files can be inserted in the DOM from your local server or from an external CDN. CSS local files of plugins must be in the folder /include/plugins/css/.
To include a plugin CSS file in your DOM, add its filename in the PHP array variable $cssPlugins which must be an array, example by including in the DOM 2 plugins CSS files, one from local server and the second one from a CDN:
Result in the DOM:
Your JavaScript files (index.php)
Your JS files to include in the DOM must be in folder /include/js/. To include a JS file in your DOM, add its name without the last dash containing its version number and its extension in the argument of the PHP function get_jsFiles() which must be an array. The return value must go in the variable $jsFiles.
Files will be analysed to include automaticly the most recent version, example by including in the DOM in addition to the global JS file the test file:
Result in the DOM:
If you modify your JS file, then update the version number of your file to include in the DOM your last updates.
You can use the PHP global variables $jsDocumentReady $jsWindowLoaded $jsWindowResize $jsPlugins $jsScripts for non global JS functions to insert the JS into the DOM directly.
Plugins JavaScript files (index.php)
Plugins JS files can be inserted in the DOM from your local server or from an external CDN. Plugins JS local files must be in the folder /include/plugins/js/.
To include a plugin JS file in your DOM, add its filename in the PHP array variable $jsPlugins which must be an array, example by including in the DOM 2 plugins JS files, one from local server and the second one from a CDN:
Plugins JS files from CDN must start only with // and not with http or https, it will automatically select the https version.
Result in the DOM:
List of PHP files
PHP files of the script phpRegister, this list does not display PHP files from external libraries. The files have been named so that it is easy to understand what they are going to do.
